이미지 서버 / 캐시서버 구축

이미지 서버 / 캐시서버 구축
3,150,000원3,000,000원(부가세 별도)
실시간 이미지 리사이징 및 이미지 퀄리티 조정. 정적 리소스(image, html, javascript, css) 캐싱. 캐싱 기술로 모바일 환경에서 사용자들에게 쾌적하게 서비스.
구축의 장점
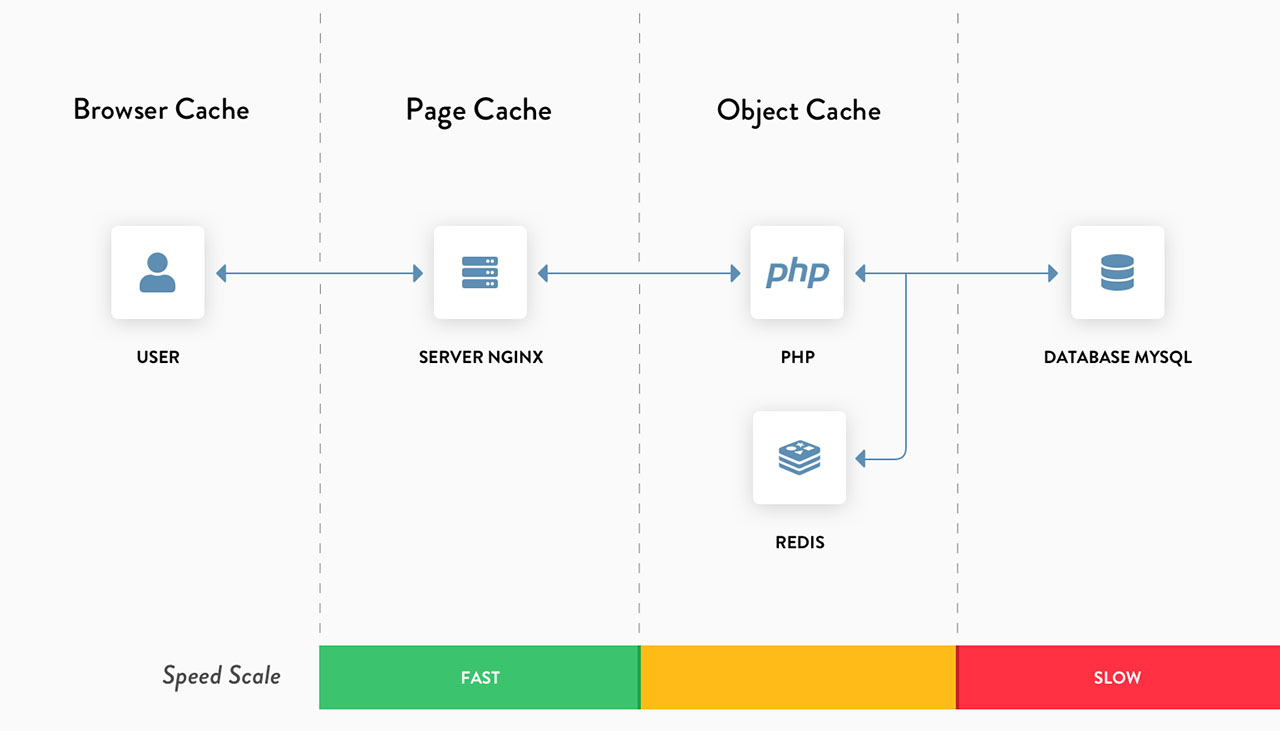
● 이미지와 정적 리소스(html, javascript, css)를 캐싱 처리하여 사용자들에게 보다 빠르게 서비스할 수 있습니다.
● 사용자가 홈페이지에 2번 이상 접속할 경우 홈페이지에서 이미지 또는 정적 리소스를 새로 로드하지 않고 캐싱된 데이터를 불러오므로 트래픽 부하를 줄여줍니다.
● 데스크톱 PC 또는 모바일 환경에 맞게 이미지 크기를 실시간으로 변경할 수 있습니다.
● 화질이 좋은 이미지는 선명하고 뚜렷하지만 로딩 속도가 느린 단점이 있으며 휴대폰을 이용하여 홈페이지에 접속하는 사용자는 많은 트래픽이 발생합니다.
이미지 화질을 실시간으로 조정하여 로딩 속도를 향상시킬 수 있습니다.
● 웹 서버에서 정적 리소스를 이미 캐싱 처리를 하였다면 어플리케이션 서버(PHP 또는 Java)로 요청을 하지 않으므로 하드웨어 자원(CPU, RAM)과 내부 트래픽(서버간)을 줄일 수 있습니다.
● 사용자들은 귀하의 홈페이지에 접속했을 때 이전과 달리 더 빠른 홈페이지 로딩으로 속도가 체감됩니다.
● 홈페이지 이미지를 작업하는 경우 매번 기기 화면에 맞추어 서로 다른 크기의 파일들을 업로드할 필요가 없습니다.
안내 사항
● 구축 후 30일간 무상 AS가 지원됩니다.
- 서버에 장애가 발생할 경우 무상 원격 조치.
- 30일 이후에는 유상으로 AS가 지원되며 장애 유형에 따라 금액이 다릅니다.
- 비볼디와 서버 유지보수 계약을 하면 전문적으로 서버를 관리해 드립니다.
● 서버 전원이 OFF된 후 다시 ON되거나 재부팅되어도 자동으로 서비스가 구동되도록 설정하기 때문에 걱정하지 않아도 됩니다.
구축 기간
● 약 2일 ~ 3일 소요
구축 내용
Nginx 웹 서버에 실시간 이미지 리사이징 처리 구축.
● 이미지 크기가 2560x1440 파일을 웹 서버에 업로드한 후 기기 화면 사이즈에 맞게 리사이징 가능.
- 리사이징 미적용 예제: <img src="/images/picture/pic.main.jpg" />
- 리사이징 적용 예제: <img src="/images/picture/resize/1080/pic.main.jpg" />
HTML IMG 태그의 경로 설정만으로 리사이징이 처리되며 위 예제는 이미지 가로 크기가 2560px을 1080px로 변경한다는 예제입니다.
이미지 세로 크기는 가로 크기에 비례하여 자동으로 조정됩니다.
<img src="/images/picture/resize/800x600/pic.main.jpg" alt="홈페이지 메인 이미지"/>
- 이미지의 가로 크기는 800px 세로 크기는 600px로 실시간 리사이징 합니다.
- 이미지의 원본 크기보다 더 크게 설정할 경우 원본 이미지의 원래 크기로 자동으로 조정됩니다.
정적 리소스 (Javascript, CSS, HTML) 파일 캐싱 처리.
● Java, PHP 등 WAS에서 정적 Resource 파일을 처리하면 WAS 서버에 부담을 줄 수 있으므로 정적 리소스 파일은 WAS에서 처리하지 않고
웹 서버에서 처리하도록 지시할 수 있습니다.
(WAS 서버 부담 증가로 하드웨어 자원이 더 많이 사용됩니다)
● 이미 캐싱된 정적 리소스는 새로 로딩되지 않고 캐싱된 데이터를 재활용하기 때문에 페이지 로딩 속도가 빠릅니다.

주요 고객 사례
● 쇼핑몰을 운영하고 있는 서버에 적용했는데 홈페이지 로딩 속도가 현저히 빨라졌습니다. 너무 만족합니다.
● 스튜디오 홈페이지를 운영하고 있습니다. 사진 촬영 후 촬영한 사진을 홈페이지에 업로드를 하고 있습니다.
이미지 용량이 크고 이미지가 많다보니 페이지에 이미지를 불러오는 속도가 너무 느렸는데 지금은 너무 빨라져서 좋습니다.
● 데스크톱 PC와 모바일용으로 구분하여 이미지를 작업한 후 업로드를 했었는데 HTML 태그만으로 이미지 크기를 조정할 수 있어 너무나 편리합니다.
● 웹 에이전시 회사입니다. 이미지 1개로 홈페이지용, 앱용, 모바일 홈페이지용 모두 사용할 수 있어서 좋습니다.
디자이너 분들의 작업 시간이 많이 단축되어 너무나 만족합니다.
● PC 홈페이지에서는 일반 이미지로 로딩하고 모바일 홈페이지에서는 사진의 퀄리티를 많이 줄여서 로딩하니까 홈페이지가 많이 빨라졌습니다.
이미지 캐시 서버를 구축하길 정말 잘했다고 생각됩니다.